
ອະທິບາຍ Code
package ຫຼັກທີ່ເຮົາຈະໄດ້ໃຊ້ໃນການສ້າງ Class, Widget ຕ່າງໆຈາກ library ທີ່ມີຢູ່ຂອງ flutter (ມາຈາກ Flutter sdk ເຮົານະແຫຼະເນາະ)
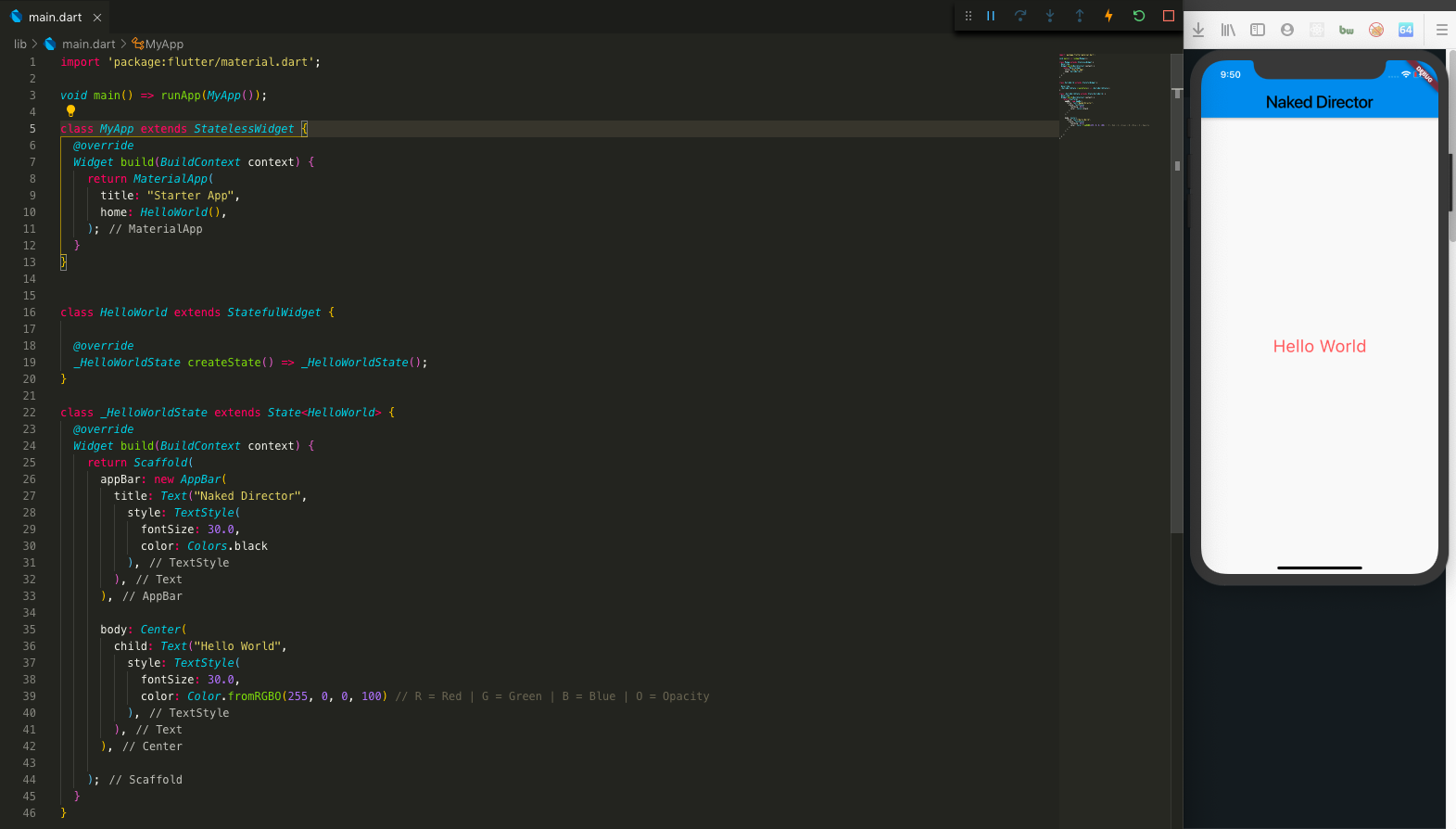
import 'package:flutter/material.dart';
ຕັ້ງ class MyApp ໃຫ້ເປັນ main
void main() => runApp(MyApp());
ສ້າງ class ທີ່ຊື່ MyApp ໂດຍອິງຈາກ statelessWidget ຂອງ flutter (ໃນ EP ຕໍ່ໆໄປ ຈັ່ງຈະຄ່ອຍມີເລື່ອງກ່ຽວກັບ StatelessWidget, StatefulWidget).
ໂດຍ class ນີ້ຈະ build widget ອັນໜຶ່ງຂຶ້ນແລ້ວ return MaterialApp ອອກມາໂດຍໃຫ້ມີ title ຂອງ App ກັບ ໜ້າ home ແມ່ນ ເອິ້ນ class ທີ່ຊື່ HelloWorld()
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Starter App",
home: HelloWorld(),
);
}
}
ສ້າງ class ທີ່ຊື່ MyApp ໂດຍອິງຈາກ statefulWidget ຂອງ flutter
Scaffold ເປັນ class Material design visual layout ແບບ basic ສໍາລັບ layout ແມ່ນມີຫຼາຍໆແບບ ເຊິ່ງເຮົາສາມາດເລືອກໃຊ້ໄດ້ ຫຼື ເລືອກມາແກ້ໄຂໃນແບບຕົນເອງແລ້ວເອິ້ນໃຊ້ຜ່ານການ import ເຂົ້າມາເປັນ package ໜຶ່ງ.
ເຊິ່ງ Scaffold ນີ້ ຈະມີ properties ຫຼັກໆທີ່ໄດ້ໃຊ້ຫຼາຍດັ່ງນີ້:
- key (ຕັ້ງ key ໃຫ້ scaffold ນັ້ນໆ)
- appbar (ແທັບດ້ານເທິງຂອງແອັບ)
- body (ກະ body ຫັ້ນແຫຼະເນາະ 😂😂)
- bottomNavigationBar (ແທັບດ້ານລຸ່ມຂອງແອັບ)
- drawer (ເມນູແບບ ລາກເພື່ອສະແດງ ຖ້າບໍ່ເຂົ້າໃຈກະລອງໄປກົດປຸ່ມ Hamburger ໃນ playstore ເບິ່ງ ຫະຫະ)
- endDrawer (ກະຄືອັນເທິງຫັ້ນລະ ແຕ່ slide ຈາກເບື້ອງຂວາ ຊື່ໆ ໝາຍເຫດ start -> end == ຊ້າຍ -> ຂວາ)
ເພີ່ມເຕີມອ່ານໄດ້ທີ່ ====> Flutter Scaffold
ໃນ property appbar ເຮົາກະຕັ້ງ Class AppBar (properties ໄປນໍາເບິ່ງຢູ່ເວັບດ້ານເທິງເດີ້ ຫະຫະ ຄ້ານພິມ 😂)
ເຊິ່ງໃນ AppBar ກະຈະກໍານົດ title ໃຫ້ມີ Text("Naked Director") ແລະ ກໍານົດ style ໃຫ້ text ດ້ວຍ TextStyle ຂອງ flutter ເຊິ່ງຈະເປັນບ່ອນກໍານົດ style ຂອງ text ວ່າຈະໃຊ້ font ຫຍັງ, font ຂະໜາດເທົ່າໃດ, font ແນວໃດ ແລະ ສີຫຍັງ
ໃນ property body ກະຈະຕັ້ງ class Center (ຄືກັນ ຢາກຮູ້ວ່າມມີ property ຫຍັງນໍາໄປອ່ານໃນເວັບ ຫຼື ຖ້າໃຊ້ vscode ລົງ extension ເສີມ ມັນກໍຈະມີ auto suggestion ຂຶ້ນມາໃຫ້ເອງ) ແລະ ໃນ center ກໍຈະມີ Text("Hello World") ເພື່ອສະແດງຄໍາວ່າ Hello world ຂຶ້ນມາ
class HelloWorld extends StatefulWidget {
@override
_HelloWorldState createState() => _HelloWorldState();
}
class _HelloWorldState extends State<HelloWorld> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Naked Director",
style: TextStyle(
fontSize: 30.0,
color: Colors.black
),
),
),
body: Center(
child: Text("Hello World",
style: TextStyle(
fontSize: 30.0,
color: Color.fromRGBO(255, 0, 0, 100) // R = Red | G = Green | B = Blue | O = Opacity
),
),
),
);
}
}