
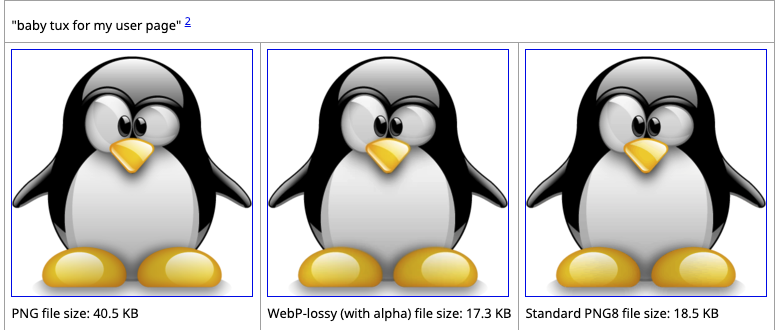
ຕາມທີ່ໄດ້ອ່ານມາ WebP ເປັນຮູບທີ່ມີການ compress ແບບ lossy ຫຼື lossless ໄດ້. ເລີຍເຮັດໃຫ້ຮູບພາບໃນ WebP format ແມ່ນຈະມີຂະໜາດນ້ອຍກ່ວາ PNG/JPG 30 - 50% ຫຼື ອາດຈະນ້ອຍກວ່າໃນຫຼາຍໆກໍລະນີເລີຍ.
ອ່ານເພີ່ມເຕີມຈາກ Google
ວິທີການໃສ່ຮູບ WebP ໃນ html
ປ່ຽນຈາກ
<img src="img.png">
.
.
.
ມາເປັນ
<picture>
<source srcset="img.webp" type="image/webp" />
<source srcset="img.jpg" type="image/jpeg" /> <!-- ເຜື່ອກໍລະນີ browser ຂອງຜູ້ໃຊ້ເປັນ version ເກົ່າລະໃຫ້ໂຫຼດ jpg ຫຼື png -->
<img src="img.jpg">
</picture>
ວິທີການໃສ່ຮູບ WebP ໃນ project React
ຕິດຕັ້ງ react-image-webp ໂມດູລ
npm install --save react-image-webp
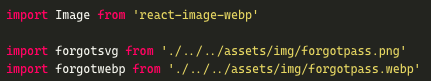
ຫຼັງຈາກໃນ ໃນ Project ໃຫ້ import Image ມາຈາກ react-image-webp
ຕົວຢ່າງ

ແລ້ວຫຼັງຈາກນັ້ນກໍເອິ້ນໃຊ້

ສໍາລັບວິທີການເຮັດຮູບ webp ແມ່ນມີ 2 ວິທີແນະນໍາ
1. ໄປທີ່ເວັບ https://webp-converter.com/ ແລ້ວເລືອກຮູບກັບ % ຂອງ quality (ແນະນໍາ 80)
2. ໃຊ້ libwebp ຈາກ google ໂດຍຕົງເລີຍຄື ເຂົ້າໄປດາວໂຫຼດທີ່ WebP ເລືອກກົດ Link ຕາມ platform (Linux, Windows, Mac OS X)
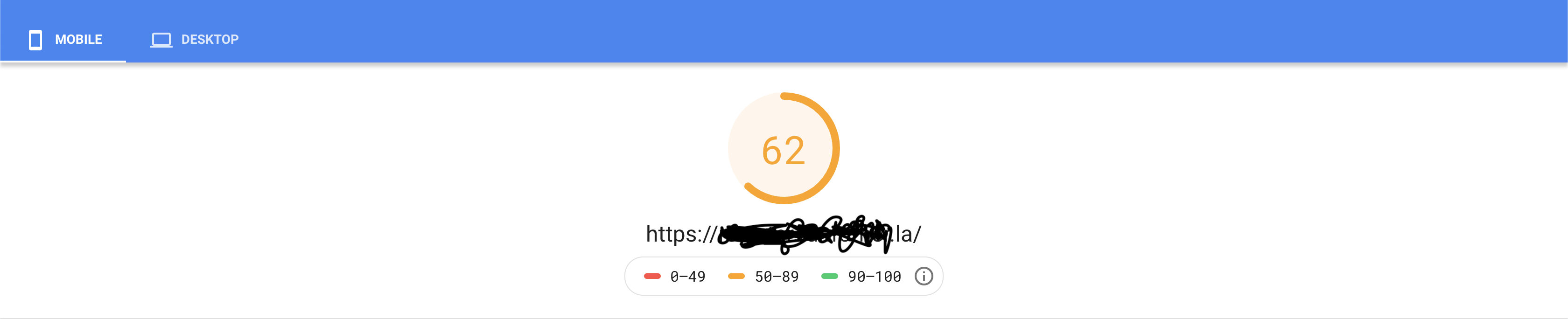
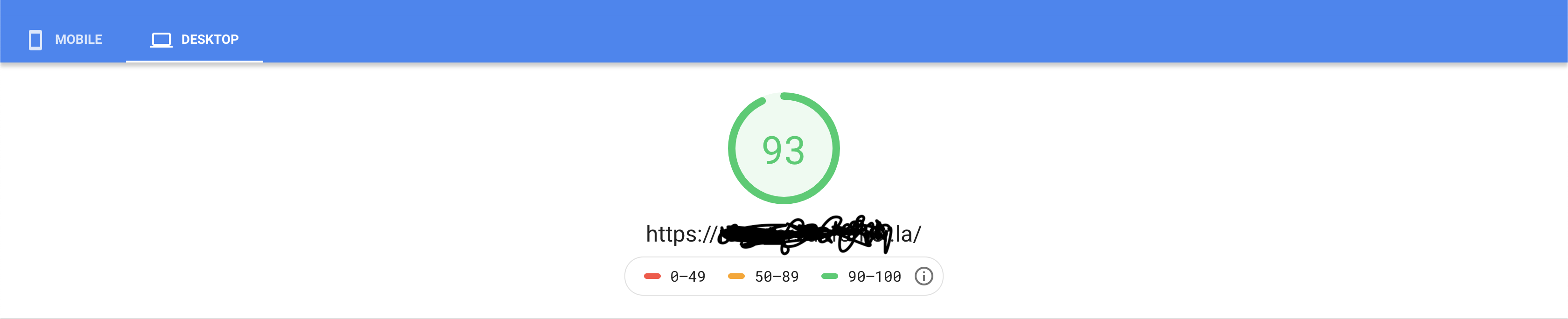
ສໍາລັບວ່າເປັນຫຍັງຕ້ອງ webp ລອງມາສັງເກດຮູບລຸ່ມນີ້
ກ່ອນ Optimized ມາໃຊ້ຮູບ WebP


ຫຼັງ Optimized ມາໃຊ້ຮູບ WebP